Statement
- How to find AEM component load time in a page
Pre-requisite
:
- AEM 6.3 server up and running
- JRE 1.8
Solution
:
- Go to the any page of the site for
example http://localhost:
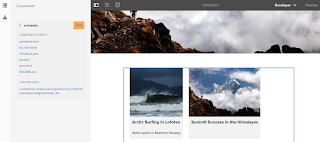
/editor.html/content/we-retail/us/en/experience.html - On page switch to developer view
- On same page click on toggle side panel --> click on
the component.
- Now select any one of the component,As per this example selecting ArtcleList component shown in Screenshot.
- In
the left side panel Article list component shows the total load time for
this component is 0.017 ms
- Now if you want see the details of
this component click on the copy icon under the Articlelist
component which
-
Shows list of scripts included for this component.
-
Content Path for this component.
-
On click on each of the script file takes you to the CRX/de light console
- Click
on pencil icon will take you to the Articlelist component script
in crx/de light console and you can tune the application code if response
time is low.
- Below screenshot shows the load time in millisecond for
different components used in the experience.html page
- Click
on pencil icon will take you to the Articlelist component script
in crx/de light console and you can tune the application code if response
time is low.



Hi Chandra Shekar
ReplyDeleteVery good article. Please let me know if this info can also be captured on publish instance as well